Principes universels et intemporels d'UX : la Gestalt, la grammaire visuelle, la langue, la typographie et la conception narrative.
La Gestalt : proximité et similarité
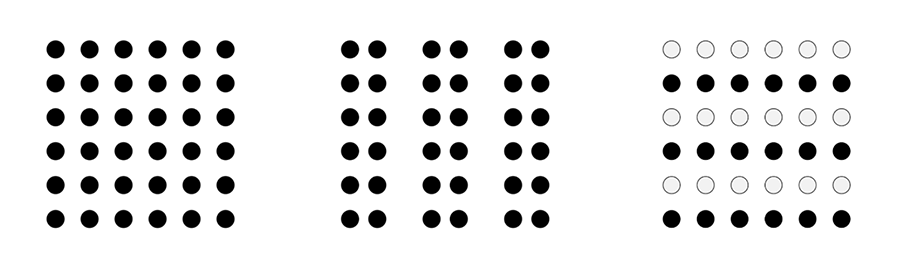
Les principes de la Gestlat démontrent que les relations qu’entretiennent les éléments entre eux constituent une information aussi importante que les éléments en question. Par exemple, la proximité physique de deux éléments sous-entend une proximité fonctionnelle ou sémantique : c’est la loi de proximité. C’est aussi vrai pour la ressemblance visuelle, qui donne lieu à la loi de la similarité.

Lorsque ces lois sont correctement mises en oeuvre, elles permettent de réaliser des interfaces intuitives qui facilitent le travail du système perceptif (header, sidebar, content, footer...).
La grammaire visuelle
Le mouvement Bauhaus a définit, au début du XXe siècle, trois éléments principaux qui composent visuellement nos designs : les points, les lignes et les plans. En combinant ces trois éléments, nous pouvons créer des composants de base (icônes, illustrations, motifs...) et les combiner pour établir une grammaire visuelle spécifique à chaque projet.
En mettant l'accent sur la simplicité et la mesure, le design entraîne une réduction du fardeau cognitif et rend les utilisateurs plus attentifs au contenu.

Le langage
Une grande partie de l'information sur le Web est composée de mots. La compréhension de la langue et de la typographie est essentielle pour améliorer l'expérience utilisateur.
Il est important de commencer un projet en définissant clairement le message de base des clients.
- Qui êtes-vous (en tant qu'individu ou entreprise) ?
- Quelles sont vos valeurs ?
- Quelle est votre mission et votre but ?
- Quelle est votre cible ?
- Qu'espérez-vous réaliser ?
- Comment saurons-nous si vous avez du succès ?
Avec les réponses à ces questions, il est important de commencer à définir le langage qui soutiendra le projet. Celui-ci déterminera votre design et doit être considéré du point de vue de la macrocopie et de la microcopie.
- Macro : les mots peuvent aider à définir une tonalité et une voix, ainsi qu'à établir et à renforcer la personnalité d'une marque.
- Micro : les mots vont satisfaire une exigence fonctionnelle en aidant et en améliorant les interactions de conception. N’inventez pas votre propre terminologie au risque de porter à confusion les actions que vous attendez (ex. Tout le monde comprend ce que signifie “ajouter au panier”).
Afin de définir les macrocopies et les microcopies vous pouvez développer un “dictionnaire de marque”. Cela permet d’apporter de la personnalité, et s'assurer que les mots que nous utilisons tout au long du projet sont clairs, concis et cohérents, ce qui réduit la confusion.
La typographie
La langue n'est que la moitié de l'équation ; la typographie est également essentielle pour amplifier le langage que vous avez choisi. Il est important de considérer comment elle peut :
- Optimiser la lisibilité (choix des polices de caractères)
- Améliorer l'accessibilité (contraste entre les couleurs de premier plan et de fond)
- Améliorer la convivialité (hiérarchie typographique réfléchie)
Une bonne compréhension de la langue et de la typographie améliorera considérablement votre conception.
La conception narrative
Nous vivons dans un monde où l'information se développe de façon exponentielle. Nous avons la responsabilité envers nos utilisateurs de livrer ce qu'ils cherchent le plus rapidement possible. Une technique que nous pouvons utiliser pour cela, tirée du monde du journalisme, est la pyramide inversée.
Les lecteurs doivent être capables de saisir les messages clés qui sont communiqués, même s'ils ne parviennent pas à la fin d'un contenu. Nous commencerons donc par la conclusion, suivie par l'information qui supporte cette conclusion, suivie par des détails d'arrière-plan supplémentaires.
Cet article est une synthèse de “Universal Principles Of User Experience Design” de Christopher Murphy, 12 janvier 2018
Lire aussi : Müller-Brockmann, influencé par le Bauhaus et le constructivisme
À propos »